Homepage redesign
Project description
From 2013-2015, I was in a small team that redesigned the MIT Libraries homepage. I was involved in each stage, from planning to implementation and clean-up. We had redesigned the site navigation in early 2013, so we were focused on the body of the homepage, as well as 2nd-level pages.
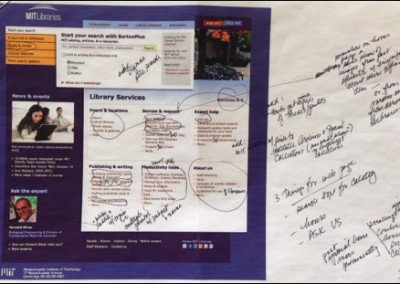
Before… The homepage in 2012. Users complained that there was too much information, and the search was too complicated.
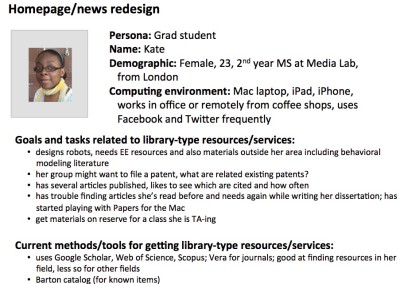
Creating personas helped us to focus on designing the page to allow our primary audience to accomplish key tasks.
Process
Planning
- Gathered feedback from staff stakeholders
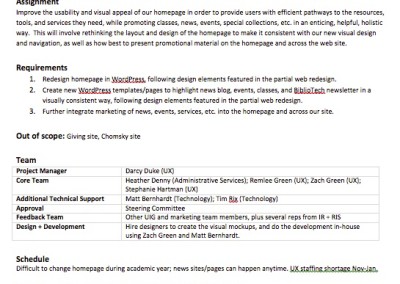
- Wrote project brief & creative brief to make sure stakeholders and designers all understood the scope of the project
User research
- Personas
- Focus groups
- User interviews & observation
- In-library user sketching exercise
Design
- In-house sketching
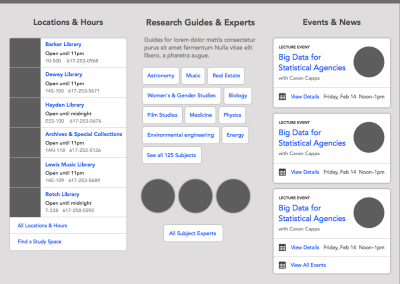
- Hired designers to create visual designs for a responsive site
- Developed functional WordPress site in-house
Usability testing
- Tested several versions of designs with paper prototypes
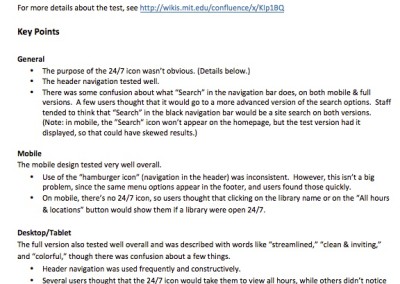
- Tested functional site several times with users and staff
Launch & clean-up
- Launched to rave reviews among MIT users and the academic community internationally
- Coordinated clean-up efforts by managing tasks in Basecamp (mostly CSS fall-out across sites)
Challenges
Library websites can be extremely complicated to present in a simple way. Search is key, but we had many different major search interfaces that didn’t function well together. Users clamored for a simple Google-like search that’s impossible to create on an academic library budget. We got creative with how we presented the search options, and it worked out very well for users.
There were many staff stakeholders who wanted to highlight their area of expertise on the homepage, but we had to convince staff that we needed to showcase the services users actually care about (rather than highlight the things our staff think users should know about). The carefully planned mega-navigation menu allowed us to make many important services available from the homepage without highlighting them on the homepage.